Das erste was wir wissen und verstehen müssen, dass wir durch das Design eine breite Masse anlocken wollen. Die Onlineshop Käufer sind verschieden: verschiedene Altersgruppen, verschiedene Ansichten, Geschmäcker, soziale Stände. Natürlich gibt es Onlineshops, die auf Zielgruppen spezialisiert sind, jedoch sind das eher Ausnahmen, wie die Regel. Außer der Originalität, di e wir in „Onlineshop-Design, das verkauft!“ besprochen haben, ist es sehr wichtig, dass unser Design universell und jedem Kunden gut verständlich ist, sei es ein moderner Teenager, ein erfolgreicher Geschäftsmann oder eine einfache Oma. Alle müssen unsere Seite verstehen können. Jeder Mensch ist einzigartig und hat seinen eigenen Geschmack und Ansichten. Beim Design gilt wie auch bei vielen anderen Sachen, es hat seine eigene Einzigartigkeit. Einiges ist nach einiger Zeit out, aber die Generationen bleiben. Bekannte Sprüche besagen: „ Der Trend kommt, der Stil jedoch bleibt gleich“. Die Mode gibt neue Design Tendenzen an. Das gilt auch in der Web Industrie. Heute ist das eine in, morgen schon etwas anderes. Wenn wir eine Originalität haben wollen, müssen wir uns auf die Dinge konzentrieren, die jeder von uns mag und nicht die Zeit und Trends beachten. Das ist die Klassik. Sie kommt überall vor. Einfachheit heißt gleichzeitig Reichtum, einfache Farben, einfache Formen und die Details zu beachten. Das wird immer aktuell sein. Nehmen Sie sich mal ein Beispiel an Autos wie z.B. dem Mercedes Benz, der klassisch schwarz ist. Heute fahren viele wichtige Politiker und andere Menschen in einem Mercedes Benz. Man muss einen Mercedes nicht rot Färben, nur damit es der Mode entspricht. Das ist Klassik, ein Etalon Design, ein Ausdruck einer Marke, das immer aktuell sein und besser wie alle anderen Designs sein wird.
e wir in „Onlineshop-Design, das verkauft!“ besprochen haben, ist es sehr wichtig, dass unser Design universell und jedem Kunden gut verständlich ist, sei es ein moderner Teenager, ein erfolgreicher Geschäftsmann oder eine einfache Oma. Alle müssen unsere Seite verstehen können. Jeder Mensch ist einzigartig und hat seinen eigenen Geschmack und Ansichten. Beim Design gilt wie auch bei vielen anderen Sachen, es hat seine eigene Einzigartigkeit. Einiges ist nach einiger Zeit out, aber die Generationen bleiben. Bekannte Sprüche besagen: „ Der Trend kommt, der Stil jedoch bleibt gleich“. Die Mode gibt neue Design Tendenzen an. Das gilt auch in der Web Industrie. Heute ist das eine in, morgen schon etwas anderes. Wenn wir eine Originalität haben wollen, müssen wir uns auf die Dinge konzentrieren, die jeder von uns mag und nicht die Zeit und Trends beachten. Das ist die Klassik. Sie kommt überall vor. Einfachheit heißt gleichzeitig Reichtum, einfache Farben, einfache Formen und die Details zu beachten. Das wird immer aktuell sein. Nehmen Sie sich mal ein Beispiel an Autos wie z.B. dem Mercedes Benz, der klassisch schwarz ist. Heute fahren viele wichtige Politiker und andere Menschen in einem Mercedes Benz. Man muss einen Mercedes nicht rot Färben, nur damit es der Mode entspricht. Das ist Klassik, ein Etalon Design, ein Ausdruck einer Marke, das immer aktuell sein und besser wie alle anderen Designs sein wird.
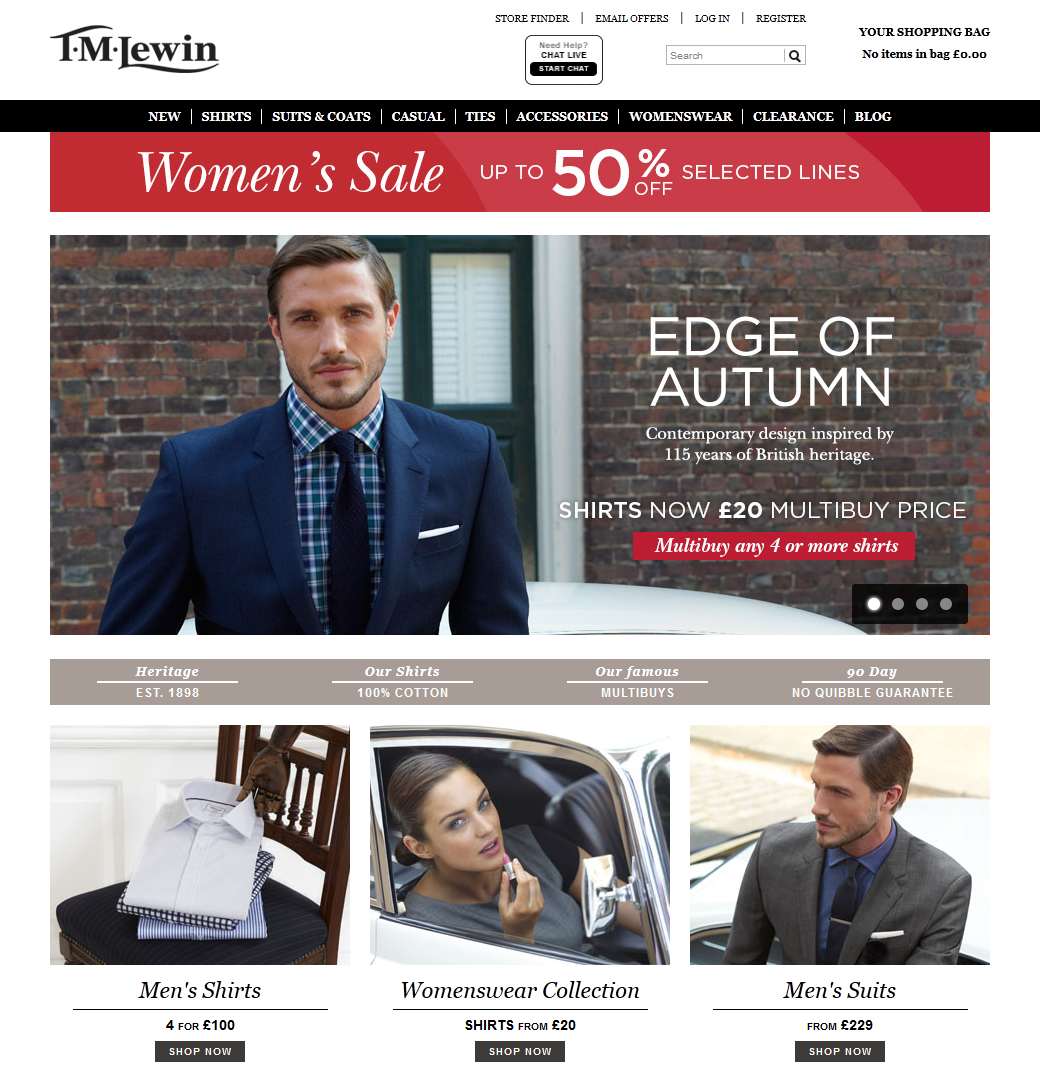
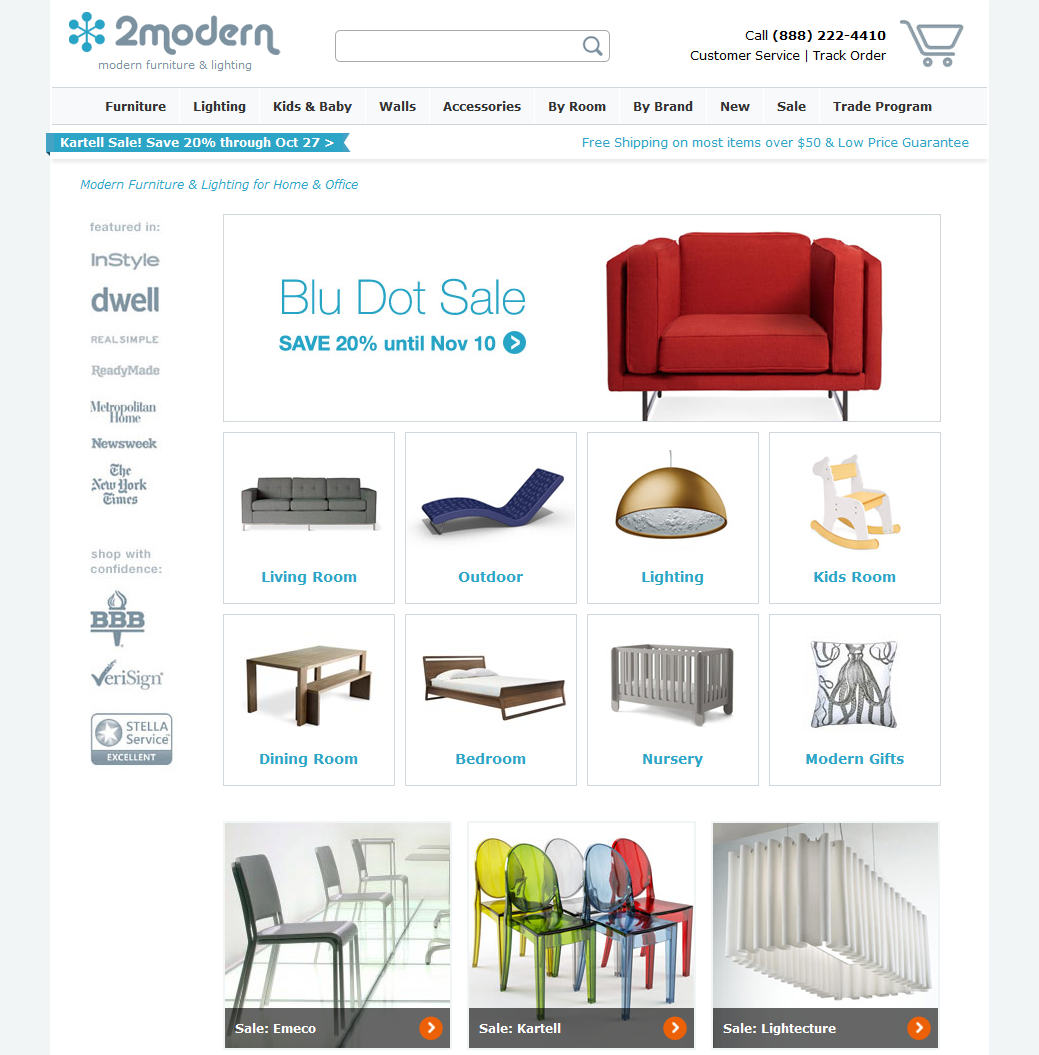
Klassik gibt es auch beim Web Design. Benutzen Sie einfache, geometrische Element-Formen. Es sollten ruhige Farben, richtige Farb- Anleitungen und nicht das Ganze von Informationen überfüllt sein. Ein gutes Design ist, wenn man daran nichts verändern muss. Wie arbeitet ein Bildhauer? Er nimmt einen Stein und entfernt von ihm Überflüssiges. Dieses Prinzip kann man auch beim Erstellen von Web Designs anwenden. Man darf natürlich die Logik und die Richtigkeit dieses Designs nicht vergessen. Ein richtiges Design wird ein Mensch gut auffassen. Es sticht das W ichtigste, nämlich das Ziel der Webseite hervor. Das ist hauptsächlich die Regel des goldenen Schnitts, das Verhältnis des Fibonachi, also Modul- Netze.
ichtigste, nämlich das Ziel der Webseite hervor. Das ist hauptsächlich die Regel des goldenen Schnitts, das Verhältnis des Fibonachi, also Modul- Netze.
Schauen wir uns doch einmal die wichtigsten Schritte und deren Elemente beim Erstellen eines Designs an
Untersuchung und Analyse
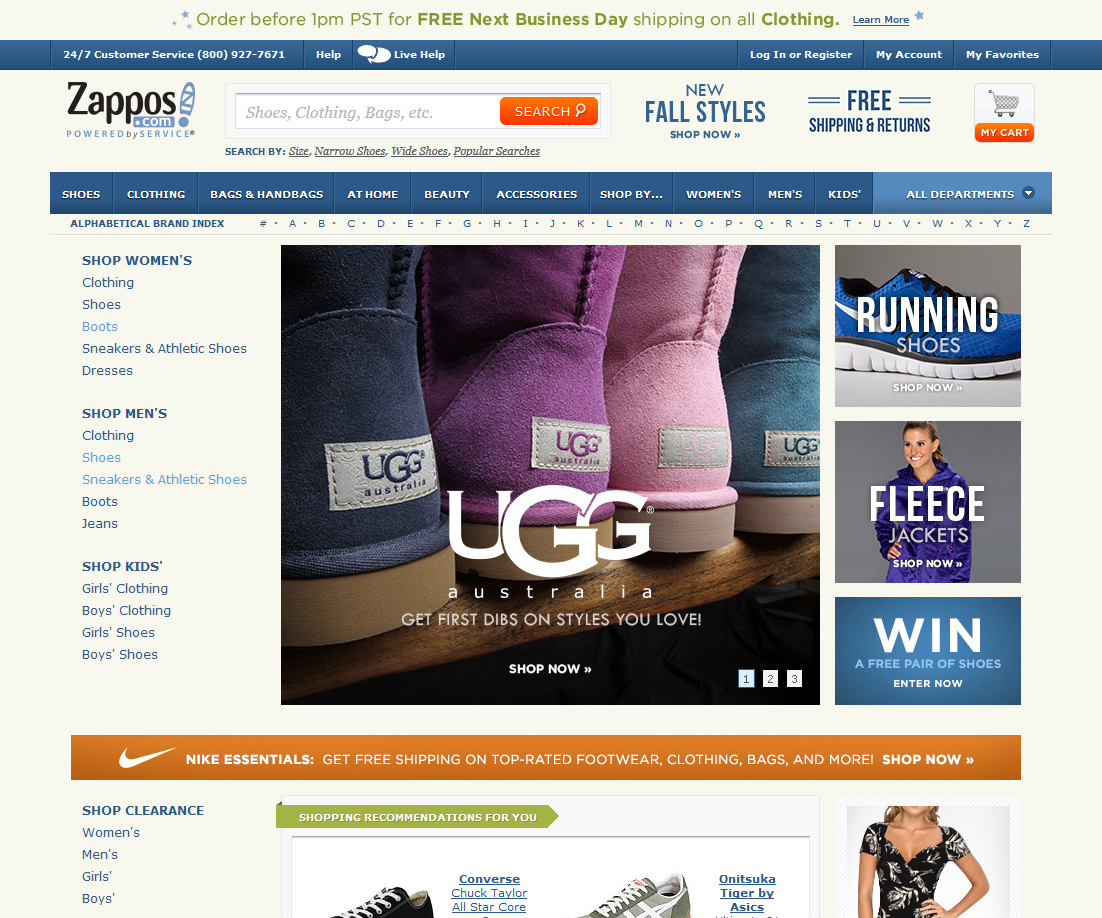
Bevor wir uns an das visuelle Beispiel unseres Shops dranmachen, muss man vorher unbedingt analytische Untersuchungen durchführen, um so die Hauptzielgruppe herauszufinden und den Markt zu verstehen. So beschäftigen wir uns auch mit der Thematik dieses Shops. Wofür ist das nötig? Um ein richtiges Design erstellen zu können, müssen wir darüber im Klaren sein, an welche Zielgruppe wir uns einstellen müssen und wie sie sich verhält. Der Designer muss das Alter, das Geschlecht, den sozialen Stand, den Beruf und andere Menscheneigenschaften unserer potentiellen Kunden wissen.
Zu seinen Aufgaben gehören die analytischen Untersuchungen nicht. Das machen normalerweise Marketingfachleute. Der Designer erhält die Ergebnisse dieser Untersuchungen und berücksichtigt sie bei seiner Arbeit. Darauf werden wir jetzt nicht näher eingehen, jedoch ist es etwas Wichtiges, was wir im Hinterkopf behalten müssen.
Marketing beim Design
Wie wir wissen, ist das Internet Marketing dazu da, um seinen Business im Internet zu erweitern. Wir müssen unsere Kunden anlocken und sie beibehalten. Beim Erreichen unserer Ziele spielt er eine ganz große Rolle. Beim Erstellen des Designs entstehen vom Internet Marketing ein paar Entwürfe und Wendungen.
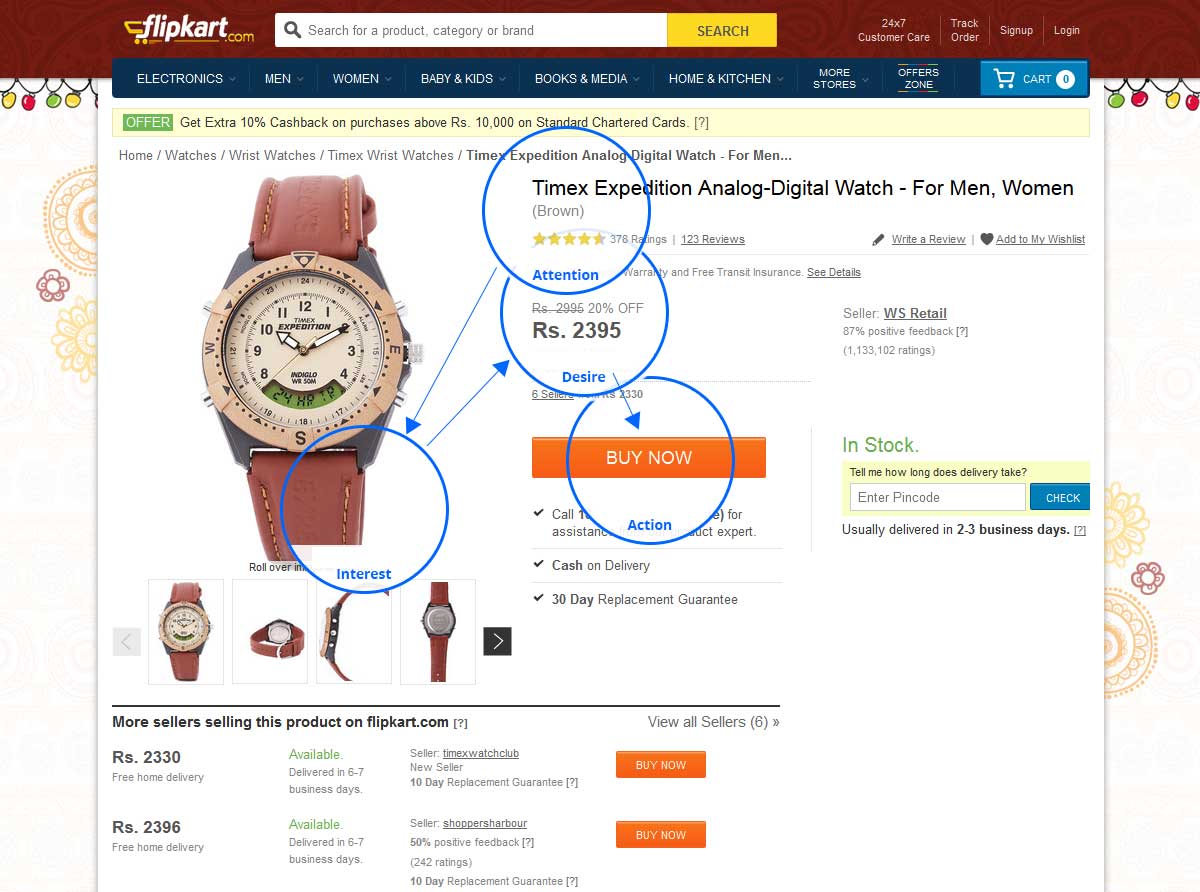
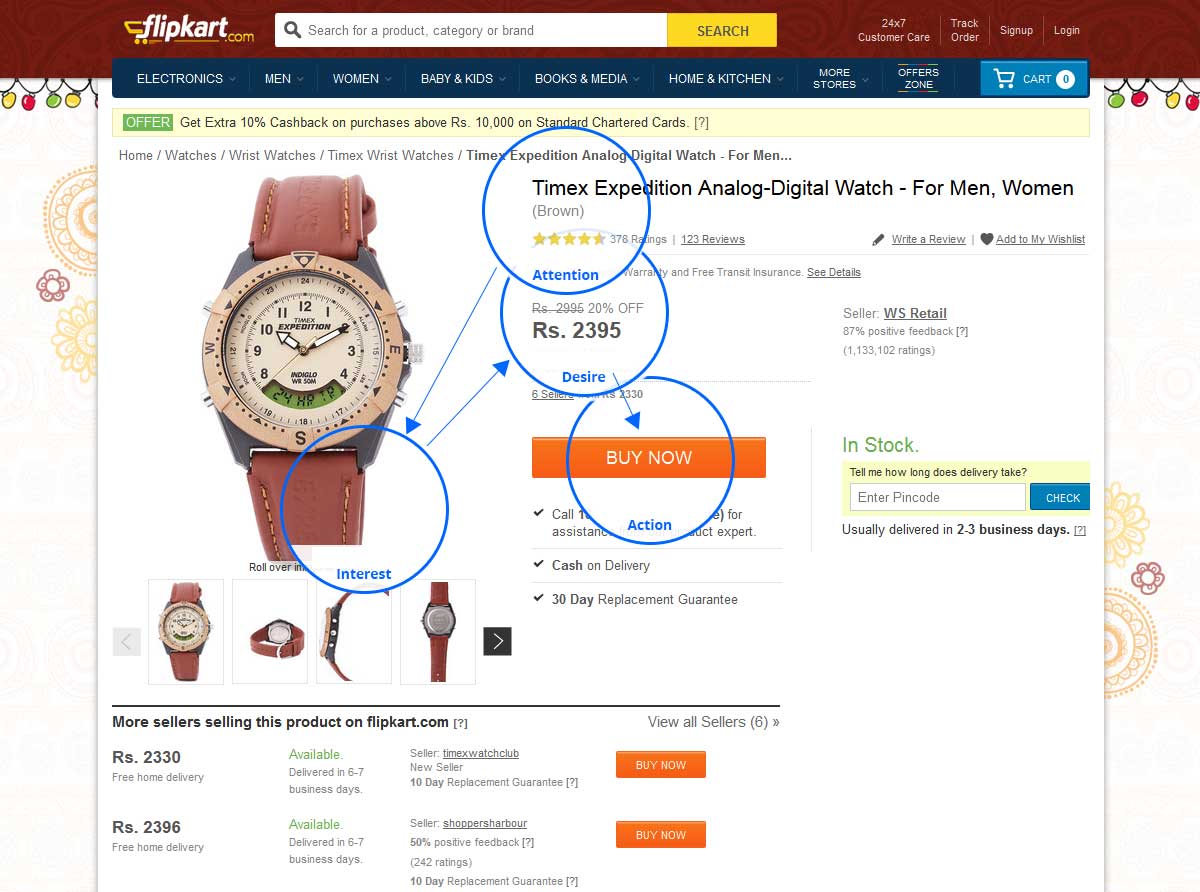
AIDA. Das Marketing beinhaltet ein Modell namens AIDA. Das bedeutet: Attention, Interest, Desire, Action ( Achtung, Interesse, Wunsch, Handlung ). Es geht um die Neuigkeiten, die beim Klicken unserer Werbung erscheinen können, die wir auf unserer Webseite platziert haben. Benutzen wir das Modell, werden wir „in 4 Schritten unsere Waren verkaufen“.
AIDA ist eine Business Logik. Wir empfehlen sie beim Erstellen eines Designs zu benutzen. Dieses Modell wird auf der ganzen Webseite angewandt aber auch auf einzelnen Seiten. Jede dieser Seiten kann ihr eigenes Ziel haben. Um das Ziel zu erreichen, sollte man AIDA benutzen.
Nehmen wir als Beispiel die Warenseite. Sie wird z.B. den Button „Kaufen“ haben, mit Hilfe deren der Käufer in 4 Schritten seine Waren kaufen kann. Dazu müssen ihn die verschiedenen Akzente, Verkaufstexte usw. führen. Auf einer anderen Seite, die von der Verkaufsseite anscheinend weiter weg ist, wird dieses Modell auch angewandt. Nehmen wir als Beispiel die Rezensionsseite. Der Anwender liest sich die Rezensionen von anderen Kunden durch und wird so motiviert, seine eigene Rezension aufzuschreiben. Das ist aber noch nicht alles, denn wir wollen ja schließlich unsere Waren verkaufen, also die Konversion oder den Gewinn erhalten, deshalb können wir den Kunden nicht einfach gehen lassen. Normalerweise befindet sich „Bewertung abgeben“ auf einer Seite unten und darunter finden wir einen Leerplatz, wo wir zusätzliches einfügen können, wie z.B. die Waren- Kategorien dublieren. Höchstwahrscheinlich überspringt der Mensch auf der Webseite etwas und bemerkt es nicht. Nun aber „bleibt er bei der Waren Kategorie hängen“, die ihn auch wirklich interessiert.
Am Beispiel der Waren-Seite sehen wir, wie AIDA funktioniert
Übersetzung aus Quelle: http://seclgroup.ru/article_prodayushchiy_dizayn_internet-magazina_analitika_1.html









Hinterlasse einen Kommentar