Produktbeschreibungen scheinen in vielen Onlineshops zu verschwinden. Sie befinden sich in den hinteren Ecken der Webseiten, fernab von Produktbildern, vollständig hinter Links versteckt und in kleine Felder gepackt. Dies mag eine Desktop-Design-Änderung sein, die durch die Entwicklung für mobile Geräte beeinflusst wird, da Unternehmen versuchen, präzise Informationen für den Einsatz auf kleinen und großen Bildschirmen gleichermaßen anzubieten.
Während die Zunahme bei Produktbildern empfehlenswert ist, darf das nicht auf Kosten der Produktbeschreibung geschehen. Beschreibungen können Fragen über den Einsatz, Nutzen, Pflege, Materialien und Abmessungen beantworten. Damit meinen wir nicht, dass eine 1000 Wort Abhandlung über ein Produkt so schnell wie die Seite geladen werden muss, aber die Benutzer müssen in der Lage sein, die Produktbeschreibung schnell und einfach finden können, wenn sie wollen.
Produktinformationen in Onlineshops können lagenweise präsentiert werden. Wenn der Platz knapp ist, fügen Sie eine Zusammenfassung oder eine kurze Beschreibung oben auf der Seite hinzu, mit einem deutlichen Link, der zu weiteren Einzelheiten führt. Stellen Sie nur sicher, dass die Zusammenfassung der Informationen klar und beschreibend ist. Nutzer werden nach Details graben, aber sie sollten nicht auf die Jagd gehen müssen, um die Produktinformationen überhaupt erst zu finden.
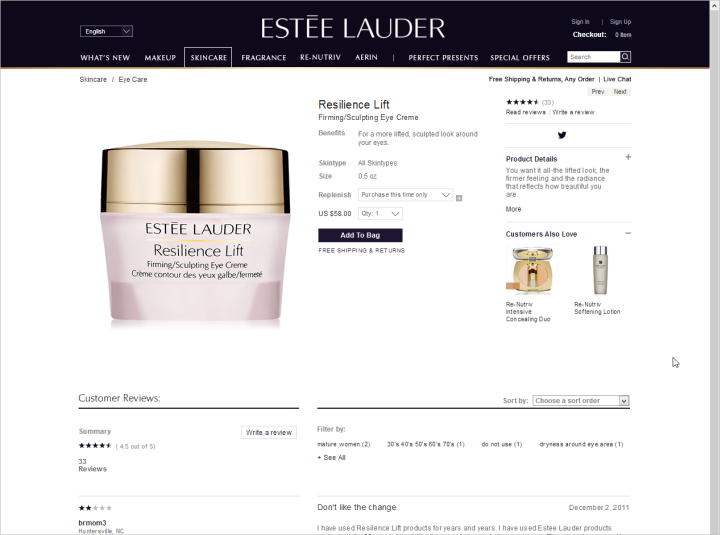
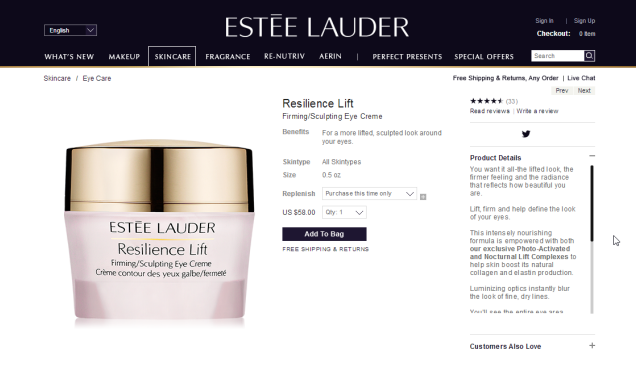
 Produktbeschreibungen auf Estee Lauder’s Webseite waren in Kästchen eingepfercht, die gerade mal Platz hatten für 4 Zeilen Text.
Produktbeschreibungen auf Estee Lauder’s Webseite waren in Kästchen eingepfercht, die gerade mal Platz hatten für 4 Zeilen Text. 
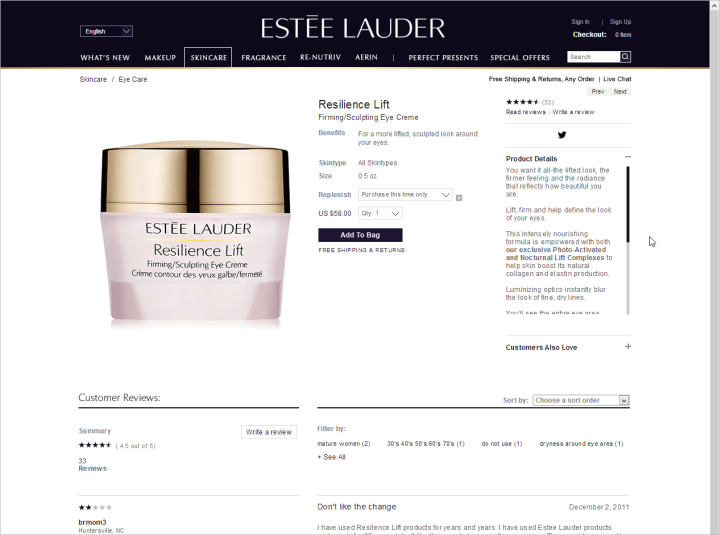
Um die Produktbeschreibung im Estee Lauder Onlineshop zu erweitern, wurde nur einfach das Feld mit der Beschreibung expandiert, so dass der Benutzer gezwungen wurde die Beschreibung zu scrollen, um die Produktdetails zu sehen. Für mobile Benutzer, kann es notwendig sein, zusätzliche Inhalte auf einen zweiten Bildschirm zu verlagern , aber geben Sie Desktop-Benutzern nicht noch weniger Platz zum arbeiten, den sie auf einem durchschnittlichen Smartphone sowieso schon gehabt hätten.
Übersetzt aus Quelle: http://www.nngroup.com/articles/e-commerce-usability/







Hinterlasse einen Kommentar